[page-single-author]
Services Provided
Design, Implement, Launch
Content and Information Architecture
Custom Functions
ADA Compliance
Integrate
Secure Host, Support, Maintain
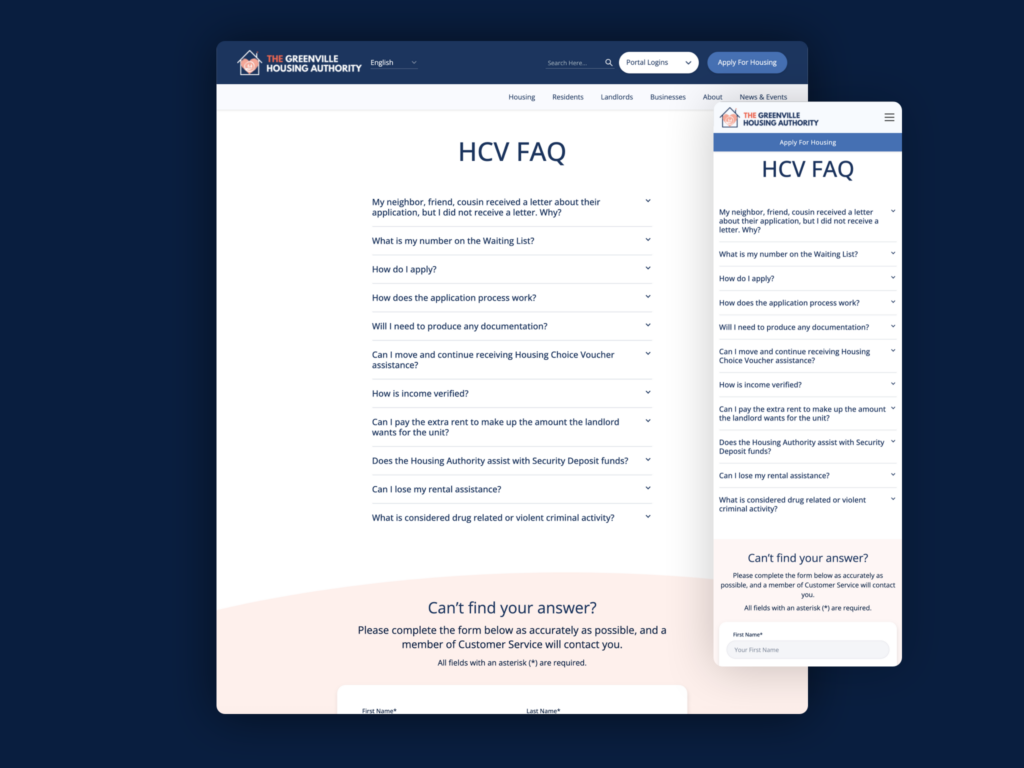
Project Objective: Revitalize the website making it intuitive and accessible
Tackling the challenges posed by a cumbersome legacy .NET site, our focus was to simplify processes and enhance user experience. Through collaboration with internal stakeholders, we streamlined content organization, making it intuitive and user-friendly. By leveraging WordPress and reusable templates, we provided The Greenville Housing Authority (TGHA) with a manageable website. Additionally, a thorough ADA audit ensured accessibility for all users. The result? A secure, user-friendly platform optimized for TGHA’s needs.







“It was a pleasure to work with the Virtual Window team, they worked iteratively, collaboratively, and with agility. We were able to address all the stakeholder requirements and pivot easily as new requests were made.”
Ellis Tolbert, Director of IT & Security

The Journey Begins
We started with an assessment of the organization’s goals, a comprehensive content review, and an understanding of current website analytics to inform our decisions by looking at where end-users were accessing the existing site and from what platforms. We documented and reviewed these findings with our main stakeholder, received input from key internal stakeholders to achieve an improved user journey through an intuitive and cohesive content architecture.

Continuous Design Reviews
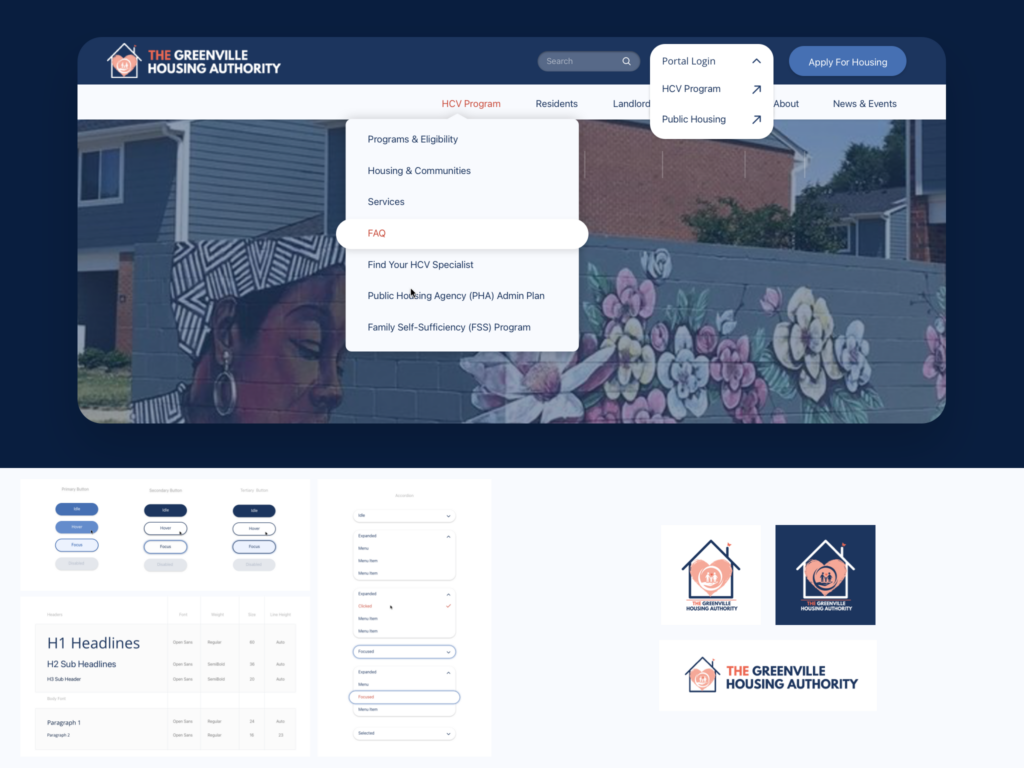
Our next step was to develop a new sitemap, align on the structure of the information before moving on to wireframe development. We spent time walking through the wireframes with our main stakeholder to ensure that we were capturing the flow of the content and highlighting the most important content for their constituency. We worked iteratively through the design process, to gain approval at each phase and incorporating feedback along the way. Visual design incorporated the look and feel with the flow and illustrated the organization’s brand ensuring that ADA standards were considered along the way.

Uncovering Ways to Improve Workflow
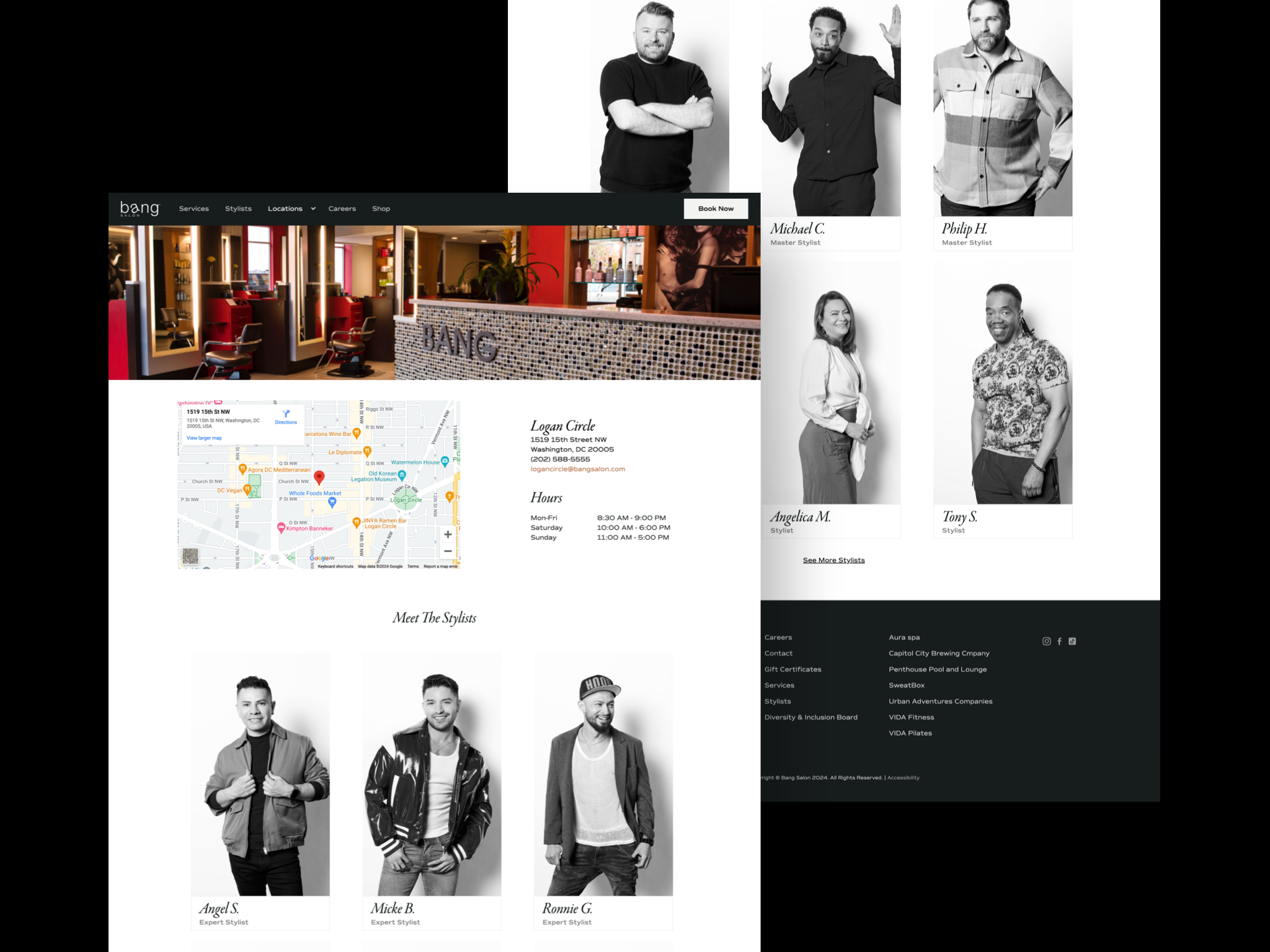
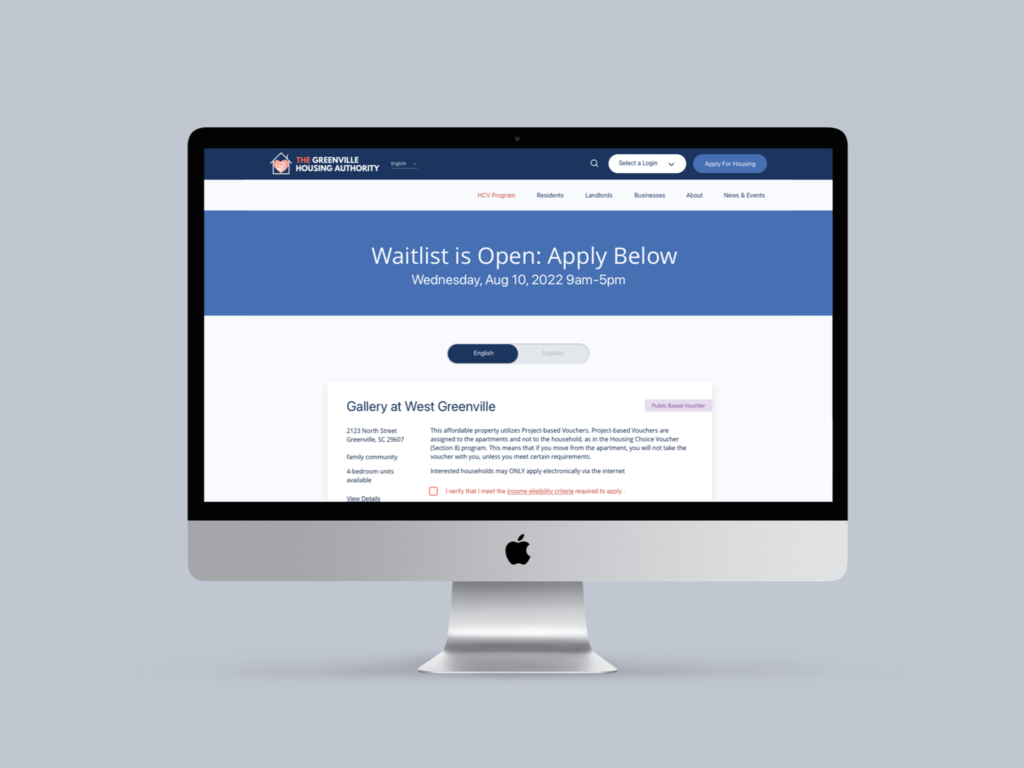
During these discussions, we uncovered additional functionality that would improve the client’s workflow, so we fleshed those out together to come up with custom solutions that could be incorporated into design and development and provide efficiencies in the day to day work of staff members. The first example provides the visitor with a simple way to search and filter the staff directory to quickly locate their assigned specialist. The second example can be seen in the image below, a way to make it very clear to all visitors when the waitlist is Open or Closed and what to do to apply, showing visually what location and summarizing characteristics and application requirements in one place.

Delivering an Improved User Journey
After developing the website framework with the new aesthetic and specific sections to organize content, we migrated and reformatted existing content (copy and images) to the new environment. Prior to launching the website, we conducted a full ADA audit to receive formal accessibility certification. The resulting site is managed and hosted on a secure server optimized for WordPress sites.